今までと違って、今回のタイトルがてたのはあっさりだったね~(・ω・`)
*・゜・*:.。.*.。.:*・☆・゜・*:.。.*.。.:*・☆・゜・*:.。.*.。.:*・☆・゜・*:.。.:*・☆・゜・*:.。.*.。.:*・゜・*
From KOKIA to Silent Hill
Since KOKIA's release of "I found you", in my brain was it full of colours, which were kind of visual reaction being stimulated by the music. But this time, I couldn't catch anything with more details and the plan to make a new drawing was once paused.
On last Saturday, again I tried to re-challenge. I sat there for almost 4 hours, played with the last 2.5 cm of my currently in-use pencil. As a result, I did make a draft, after peeling the pencil off by ~0.5 cm.
On last Saturday, again I tried to re-challenge. I sat there for almost 4 hours, played with the last 2.5 cm of my currently in-use pencil. As a result, I did make a draft, after peeling the pencil off by ~0.5 cm.
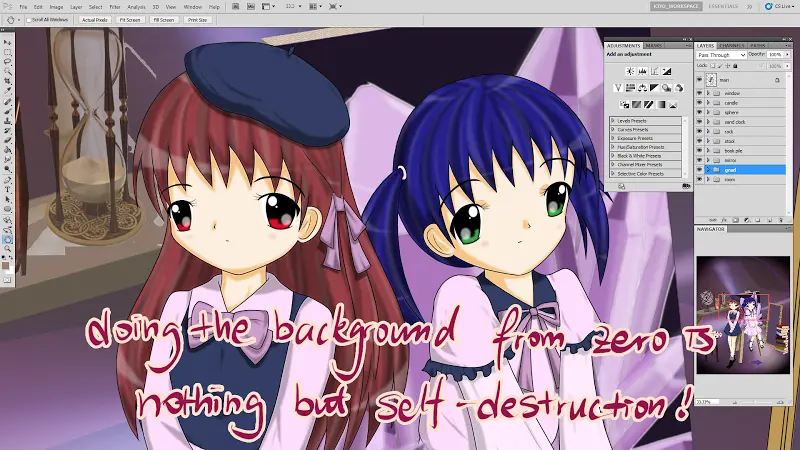
↓ Here it came to the end of another short-piece -- thanks for your hard working so far!
On the left is a reference object, which is also the game I mostly want to do right now. >_<

On the left is a reference object, which is also the game I mostly want to do right now. >_<

It began with the song "Solace", which has a painting-related motif. That's how I arranged my work -- I struggled quite a lot to depict a-girl-coming-out-from-a-painting, yet there was no good. I should blame myself who made the drafts way too ambiguous that even myself can't convert patterns on the real paper into a psd file (and the background inside of the painting came just after a few random tries)... orz
Still, guess that's it, I'm not going to fight further, although it's not what exactly I expected.
Still, guess that's it, I'm not going to fight further, although it's not what exactly I expected.
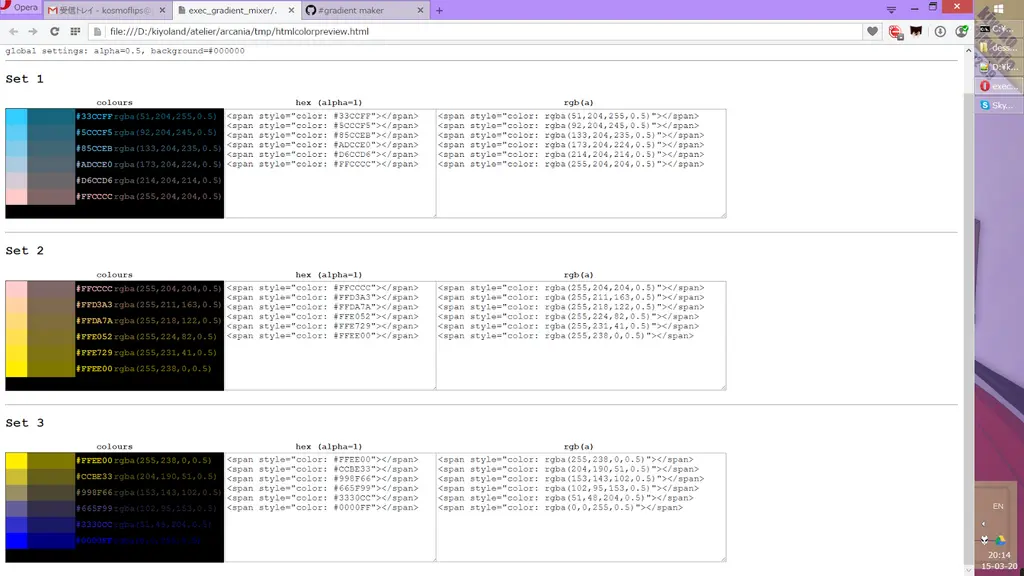
Then, the hardest thing, the background. Obviously this time I can't simply go google image a free abstract piece then modify it. To fit into the ambience, I need an actual room, an atelier, or even a secret space like that being used in a cult. My original plan consists of a dark forest with symbolic objects, but at some point everything changed into what you see now.
The time is night, in an attic of that like semi-storage and semi-atelier. Now the biggest revolution! While doing the draft, in spite of I was listening to KOKIA, I kept thinking about Silent Hill, more specifically, the unreleased tunes "Waiting for you". So although the first inspiration was from KOKIA, even before I digitalised my scribble, I was already integrating some "self-styled" and "pseudo" Silent Hill aura into this work -- I was even dreaming of doing a background that full of rusty wire netting and misty night fog! <<< Probably I won't do it as it's likely beyond my skill. But any way, other than these otherworld elements, it's hard to convey such a idea. However, no matter how others think, it will be my first try to bridge into Silent Hill with my MOE-characters.
As a habit since last year, let me summarise the total time I've spent so far:
drafting (characters) + rough design = 3 h 46 m
initialise outline + basic colouring = 4 h 13 m
character shadowing + background arrangement = 6 h 30 m
background details = 3 h
After all of these, I indeed had the feeling of being a magic fighter yet with no MP at the moment. Time to stop. On Sunday evening, I decided to not continue until next weekend.
drafting (characters) + rough design = 3 h 46 m
initialise outline + basic colouring = 4 h 13 m
character shadowing + background arrangement = 6 h 30 m
background details = 3 h
After all of these, I indeed had the feeling of being a magic fighter yet with no MP at the moment. Time to stop. On Sunday evening, I decided to not continue until next weekend.
Like I wrote above, doing the background from zero is nothing but self-destruction.
One more consideration: whether I should put a black cat somewhere!
*・゜・*:.。.*.。.:*・☆・゜・*:.。.*.。.:*・☆・゜・*:.。.*.。.:*・☆・゜・*:.。.:*・☆・゜・*:.。.*.。.:*・゜・*
Tattoo of a book
Recently I was doing Fatal Frame 3, and thus I went to wikipedia for some basic info about tattoos. I used to think about getting a tattoo like the one KOKIA has (as long as it doesn't hurt << of course it does), but when I learned a tattoo can't be easily removed, I dropped the idea permanently.
Tonight, while had a glance of one of my book, which I wrote my name on the fore-edge. Wait, isn't this similar to a tattoo? You can't easily remove the fore-edge writing unless you scrub the pages... Nothing else but this suddenly flashed over my mind.
Tonight, while had a glance of one of my book, which I wrote my name on the fore-edge. Wait, isn't this similar to a tattoo? You can't easily remove the fore-edge writing unless you scrub the pages... Nothing else but this suddenly flashed over my mind.
Hang in there, LipAura!!
In this evening my laptop suddenly had lost all its ability to recognise my USB mouse or the touchpad. I had no clue what happened. I assumed a reboot would solve it. But once, no good. So I did it for another time, finally, it went back to normal. Although the mouse may not be recognised, it was the first time I saw the touchpad lost control. Strange.
Like me, are you on your way of self-destruction as well? (;´∀`)
Like me, are you on your way of self-destruction as well? (;´∀`)